Flinto
Mac app for creating interactive, animated UI prototypes.
1. Overview
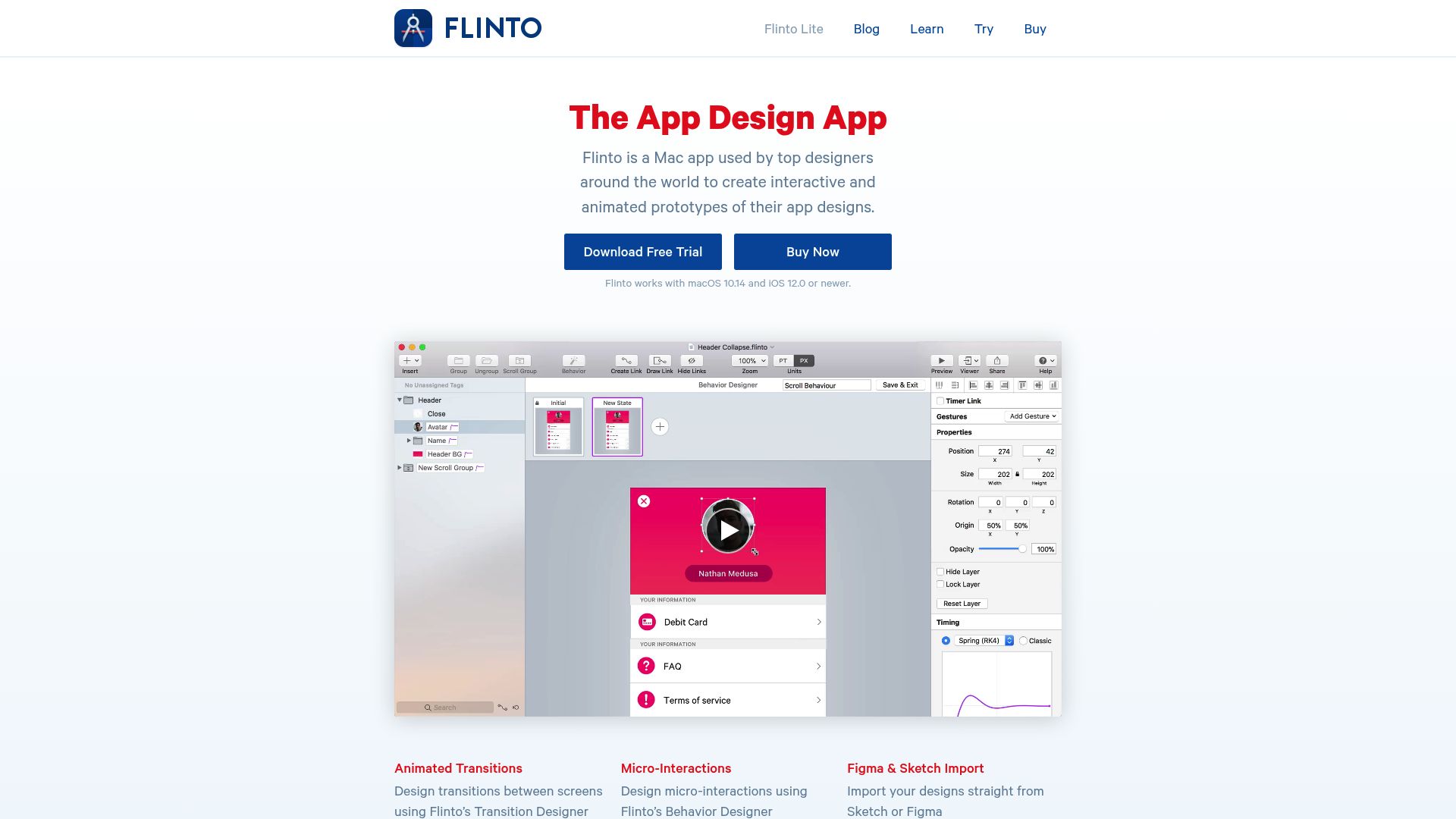
Flinto is a macOS prototyping tool that helps designers create interactive and animated screen transitions for mobile and web applications. It supports custom gestures, micro-interactions, and scroll-based animations in a visual timeline interface. Flinto is built specifically for designers who want pixel-level control without needing to write code. It’s ideal for mobile UX designers and teams working on complex interface behaviors with native previewing on iOS.
2. Key Features
Drawing and layout tools – create screens directly in the app or import assets
Transition designer – build animated screen transitions with timelines
Micro-interactions – add detail with nested interactions and gestures
Scroll animations – animate elements based on scroll position
Live iOS preview – preview on devices with Flinto iOS app
Sound effects – include audio feedback for interactions
Behavioral prototyping – combine tap, drag, scroll, and more
Sketch import – bring in designs from Sketch with editable layers
Offline access – use entirely on macOS without needing cloud storage
Video export – share animations as videos or GIFs
3. Type / Platform / Pricing / Integrations
Type:
Prototyping,Workflow Boosters,UI Design
Flinto supports interactive UI design workflows focused on transitions, gestures, and visual feedback.Platform:
macOS
Flinto is a downloadable macOS app with an iOS companion viewer.Pricing:
• Free Trial – full-feature trial available for 14 days
• Paid License – $99 one-time payment per user
Includes all features, free updates within the purchased version.Integrations:
•Sketch
• Productivity & Collaboration: None
• API Access: Not available
4. Best For
Mobile UI designers creating complex transitions
Designers who want full control over interaction flows
Mac users building prototypes with scroll or gesture animations
Teams working offline or in standalone desktop environments